棒棒糖桌面 Launcher Lab的使用教程和技巧终于要落幕了,怎么说还是有点舍不得呢。不过话说回来,这最后一章还是要坚持做完的。下面这最后一个关于锁屏的技巧,也就是棒棒糖桌面的终极奥义了。
其他两篇棒棒糖桌面 Launcher Lab使用技巧:
模仿也是创新 棒棒糖桌面 Launcher Lab使用技巧(二)
改变从定义开始 棒棒糖桌面 Launcher Lab使用技巧(一)
为什么要模仿 Windows Phone 风格而不是 iOS 呢?首先,WP 的 UI 都是大色块加单色字体,对于美化新手来说比较简单;其次,虽然 Launcher Lab 提供了类似 iOS 的控制中心,但切屏效果比较单调,Launcher Lab 的自定义特点不能被充分利用;最后,不管有没有苹果设备,基本上 iOS 的界面大家天天都能见到,再美丽的画面,看多了也会有一些腻吧。
构建元素框架
下面我们开始制作,Windows Phone 的UI 比较简单,底层只有方形图案。方形元素之上可以放置快捷方式或者文字控件,只要在图形里面就不会凌乱。
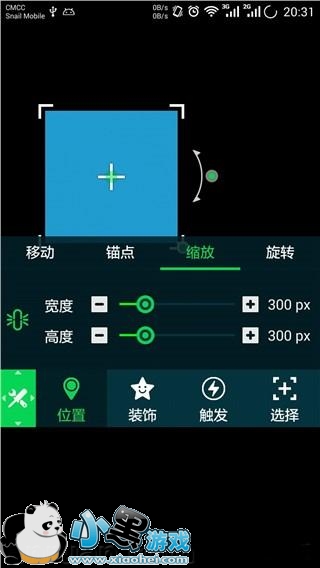
首先放置一个矩形元素(仅仅一个就可以),调整矩形为正方形,颜色按照自己的喜好来即可。如果大家喜欢新版 Windows Phone 那种将图片覆盖到方块的样子,可以先将图片裁剪成几个大小相同的正方形,然后使用图片替代矩形元素即可。


第二步让我们来添加实际功能。电话、短信、照相机、浏览器这四大金刚使我们最常用的四个功能,我们需要将他们放在桌面上。考虑到只有动态元素才能够添加切屏效果,我们不可以将他们直接从程序列表中拖进来,而是需要设置动态元素的响应动作连接到这四个应用。Windows Phone 的主屏幕都是使用单色图标作为标示符,如果我们没有找到合适的纯色图标,可以使用文字代替,如果恰好有合适的图标文件,那就从动态元素列表中选择图片,在桌面上单击它再选择纹理贴图,Launcher Lab 会调用自带图库,我们根据对应功能选择图标,图片元素就变成了对应的样子。重复几次,直到所需功能都添加完成即可。
如果还有剩余空间,我们可以添加播放控件,添加方法与上述相同。
叠加动态效果
我们非常容易就可以分析出 WindowsPhone 的动态效果,大致类似我们在看一个滚筒,图标都贴在这个滚筒上,他们在不断旋转,正对着我们的那一面就是我们所看到的桌面主屏。利用透视原理我们也很容易仿制出 WindowsPhone 的动画效果来。


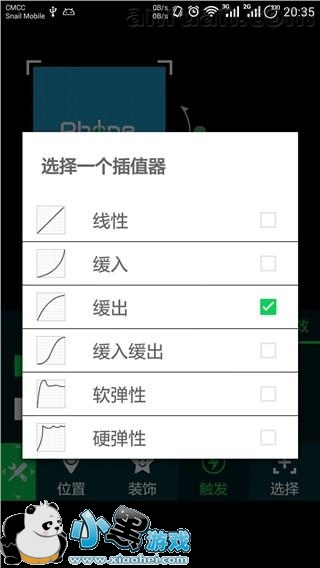
在切屏特效中,插值器选择「缓出」,点击设定起点,把它的宽度缩小,然后将其保持平行拖到屏幕边缘,勾选「淡入」放置穿帮镜头;在动画中选择「凹陷」来模仿 WindowsPhone 中点击按钮的效果,声音可根据喜好自定义。至此,动画设定完成,是不是很简单呢?


调整功能排版
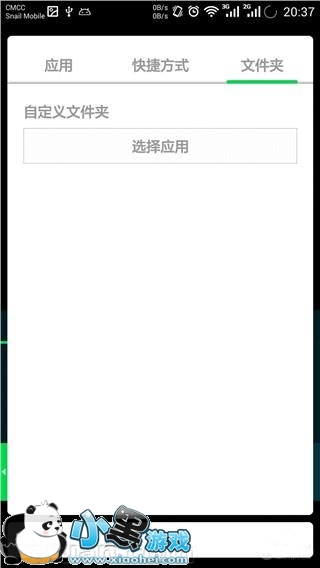
最后的工作就是把对应的功能安插进去。触发功能中设置响应,链接到通话、短信、相机和浏览器应用,有分类习惯的同学还可以把文件夹作为响应内容,十分方便。
将第一部分制作的方形元素复制几次,拖动到合适的位置,这时他们的切屏动画起点是不变的,因此我们只需要重新设定动画起点位置,无需改变形状与大小。
最后,在图层列表中,将所有方形元素拉到其他元素之下,改变背景为纯黑或者使用比较简洁的暗色壁纸(如果图标是黑色就使用亮色壁纸),最终的效果就与 WindowsPhone 比较接近了。


以上就是棒棒糖桌面 Launcher Lab 极速教程的最终章。虽然教程结束了,但我们折腾的热情永不退却,Launcher Lab 给了我们太多可能,只等你来发现了。





 电脑远程控制
电脑远程控制 值得借
值得借 意向通手机版
意向通手机版 一元夺装
一元夺装 农机帮
农机帮 房大仙
房大仙