棒棒糖桌面 Launcher Lab的编辑技巧前面小编已经和大家交代过了,但是光懂的这些还是远远不够的。就像玩技术一样,我们得熟练的掌握,然后才可以创新。接下俩,我们就一起来看看棒棒糖桌面 Launcher Lab的深度速成指南。
要想快速上手,照猫画虎也是一条捷径。我们暂且利用 Launcher Lab 自带的 X 屏效果,一步一步模仿下来,相信距离「旷世奇作」的距离也不远了。
剖析原作
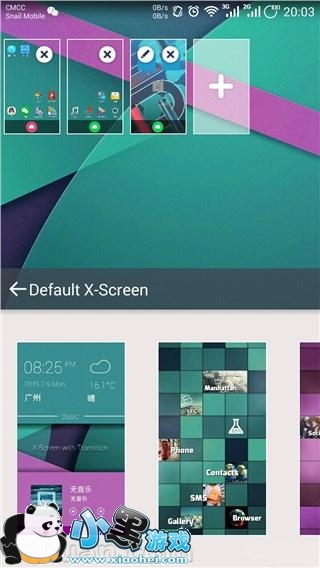
我们先添加一款 X 屏。进入屏幕预览选择添加,就拿默认 X 第一个作为模板好了。


有了模板,下一步就是把它拆解开来。长按屏幕进入编辑模式,看起来动态元素数量不少,为了搞清楚每一部分的作用,我们可以呼出图层列表。有没有被吓到,这里面足足有两页半的动态元素,虽然看起来目不暇接,可是回到主屏,每一部分都在我们眼前呈现出来,思路是不是清晰了很多呢。


其实这个主屏大体可分为这么几个部分:背景和装饰、时间与天气、播放器、电量;用到的动态效果有线性移动、软弹性和缓出移动。其中上下两个色块的变换方式是角度和缩放变换,其他动态元素仅仅是改变位置并加入了淡入效果。
照猫画虎
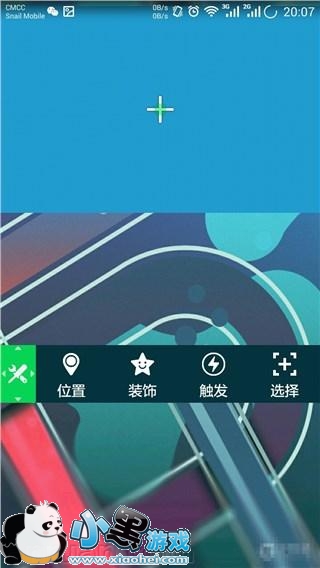
拨开了迷雾,我们亲自去探索一番。文字和可操作的按钮必然在最上面的图层,所以我们先来制作和装饰。从屏幕预览中加入一个空白的 X 屏,把中间的说明删掉(什么?不会?好吧,轻轻点击一次这个元素选择删除就好了)。


从左侧呼出元素菜单,选择矩形按钮,拖动手柄改变大小铺满上半个屏幕,在工具栏选择「装饰」,重新选择填充色,透明度 100%。再选择「触发」,设定切屏特效为缓出,轻点绿色的「设定起点」按钮,这时候它变成了红色,然后压扁这个矩形并旋转合适的角度。点击刚才变红的按钮确认动态元素的起始状态,这个元素的动态效果就做好了。做下半部分矩形的时候呢,小编 告诉大家一个小窍门:你可以直接复制刚才做好的矩形,拖动到下面来之后仅需要改变填充颜色和旋转角度即可,无需从头再来。



下面用矩形工具画出一个细长的白条,切屏动画改成线性,设定起点状态从屏幕左侧飞入。然后复制一次这个元素拖动到对面,改变切屏动画的方向。中间「Basic」字母没有实质作用,因此选择文字即可。
剩下的时间天气和播放器部分都非常简单,从元素菜单中拖进来,切屏动画都选择软弹性,但是「淡入」需要勾选,不然切屏过度时非常不自然。需要注意的是,城市名称属于天气元素而不是文字,所有天气分类的动态元素都需要在工具栏中选择 GPS 进行定位。



剩下一部分是电量指示。示例所用的 X 屏电量图标是「条形」和「数字电量」的叠加,条形电量添加进来后我们需要将其压扁拉长移动到屏幕底端;「数字电量」我们需要稍微改动一下,添加后在工具栏中选择「装饰」功能,再点击「前缀」,输入文字「Battery:」,不要忘记冒号,后缀输入一个百分号。
每次说到收尾工作,自然就是一系列的调整。所谓的好作品都是要细嚼慢咽慢慢消化的。所以大家都别心急,特别是像小编这样毫无美感的人,基本上画个半天活着一天的时间来捣鼓也是很正常的。





 电脑远程控制
电脑远程控制 值得借
值得借 意向通手机版
意向通手机版 一元夺装
一元夺装 农机帮
农机帮 房大仙
房大仙