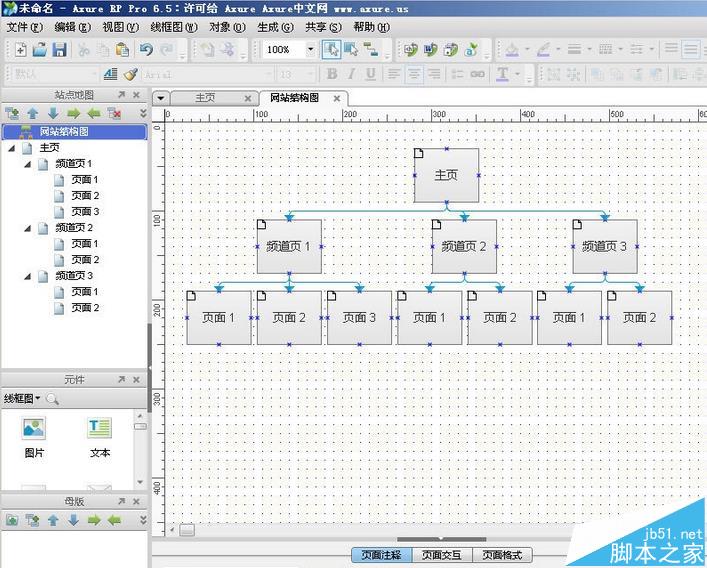
教大家怎么把利用Axure设计的各网站(产品)页面,生成网站(产品)结构图。这个对于了解网站整体结构很有帮助。比如,我们设计了如下的网站页面。需要把它生成对应结构的网站结构图。
- 软件名称:
- 快速产品原型设计工具 Axure RP Pro v7.0.0.3174 汉化绿色版
- 软件大小:
- 8.97MB
- 更新时间:
- 2014-12-22
1、在“主页”上面新建一个和“主页”平级的页面,命名为“网站结构图”。然后选中该页面,右键选择“图标类型”中的“流程图”。

2、我们会看到,“网站结构图”页面前面的图标变成了结构图的标记。

3、双击打开“网站结构图”页面

4、选中主页(选中设计的页面中的最高层级的那个页面),点击右键,点击“生成流程图”,会弹出第四步中的选择框

5、选择生成流程图的图标类型,有我们选“纵向”,点击“确定”

6、我们看到在“网站结构图”页面中,生成了对应结构的网站结构图

注意事项:
在生成基于HTML浏览的原型图后,点击网站结构图上任意个方块,可以链接到对应的页面中。
相关推荐:
Axure RP 8设计网页原型怎么添加水平菜单?
axure中图形重叠的时候边框变粗该怎么办?
Axure RP 8怎么制作单选题中的单选框?





 爱城市网手机版
爱城市网手机版 心怀浪漫宇宙也珍惜人间日常图片
心怀浪漫宇宙也珍惜人间日常图片 快看免费小说
快看免费小说 战尊传奇
战尊传奇 回收宝2
回收宝2 韩剧集中营手机版
韩剧集中营手机版 钱进贷款
钱进贷款