平时各位交互设计师和产品经理们在设计原型上都会用到图标,但是临时去找图标是一件很影响效率的事情。虽然其它同行朋友有分享过自己制作的图标库,但是要么数量不够全面、要么不支持调整尺寸和颜色。今天分享一套来自于Google Material Design的实用Axure图标组件库。
如何在Axure中使用图标元件库:
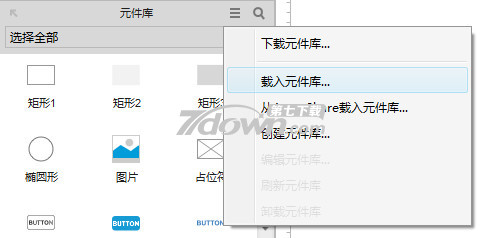
1. 在Axure软件中元件库面板中点击更多图标,然后选择载入元件库;

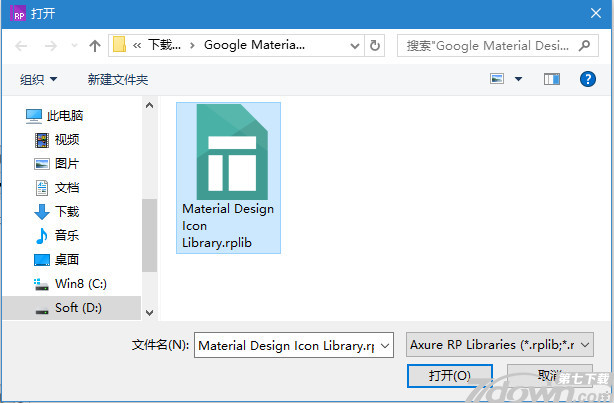
2. 选择已经下载好的元件库文件;

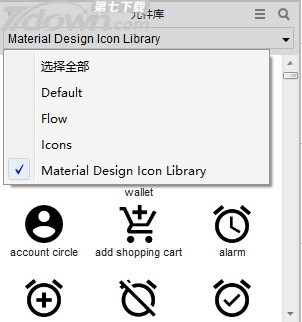
3. 然后再在元件库下拉菜单中选择Material Design Icon Library就可以看到载入的图标元件了,然后就是将需要的图标拖入的编辑界面中使用了。

另外需要特别说明的是,使用上面的方法载入的元件库可能在软件重启之后就看不到了,这需要再次重新载入。为了避免这种情况,你可以直接将元件库复制到Axure的元件库目录中,这样就不需要重新载入了。
元件库目录一般在以下位置:
C:/Users/系统用户名/Documents/Axure/Libraries
如果你的软件已经汉化,该目录应该是:
C:/Users/系统用户名/Documents/Axure/元件库
将Material Design Icon Library.rplib这个文件拷入进去,然后重启软件就可以了。


 藏宝捕鱼游戏
藏宝捕鱼游戏 佳偶婚恋交友
佳偶婚恋交友 梦想三国
梦想三国 泡泡漫画修改版无限阅读
泡泡漫画修改版无限阅读 2019中级会计职称题库软件 v1.0.0 安卓版
2019中级会计职称题库软件 v1.0.0 安卓版 米乐影视
米乐影视 武汉观最新手机版
武汉观最新手机版 简工招聘app官方版下载
简工招聘app官方版下载